なお、今回の説明にあたり下記2点に注意して下さい
1. (08/04/30現在)公式のプラグインではないので、インストールされる場合は自己責任にて行って下さい
2. 品質的にベータ並みなので、操作時にIOExceptionが発生したりなど十分に動作しない、または未実装の機能が存在します
以上、ご理解お願い致します
Foxbeans というプラグインを使用することで、 NetBeans にて Mozilla 用アドオンの開発が効率的に行えるようになります
なお、Mozilla 用アドオン開発としていますが、下記アプリケーション用のアドオン開発をサポートしています
* Mozilla Firefox
* Mozilla Thunderbird
* Mozilla Suite 1.x
* Netscape
* SeaMonkey
* Flock
* Sunbird
* Nvu
今回は対象プラットフォームに Firefox を使用し、説明を行います
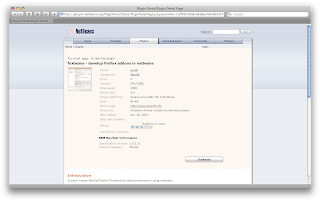
それではまず、プラグインポータルサイトよりプラグイン用ファイル(.nbs)をダウンロードします
プラグインに関する詳細、及びダウンロードページはコチラになります
ページ内「ダウンロード」ボタンをクリックし、ファイルのダウンロード、任意のローカルフォルダへ保存して下さい

次に NetBeans へダウンロードしたファイルを取り込みます
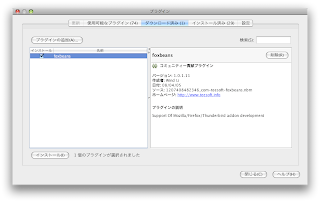
メニューより「ツール > プラグイン」と進み、プラグインウィンドウを開きます
初期表示では「更新」タブが選択されているので、「ダウンロード済み」タブをクリック、表示して下さい
画面上部の「プラグインの追加」ボタンをクリック、ファイル選択にて先ほどダウンロードしたファイルを指定するとインストール対象リストに Foxbeans が追加されます

インストールチェックボックスにチェックし、画面下部の「インストール」ボタンをクリックするとインストールが開始されます

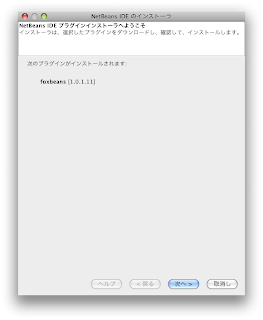
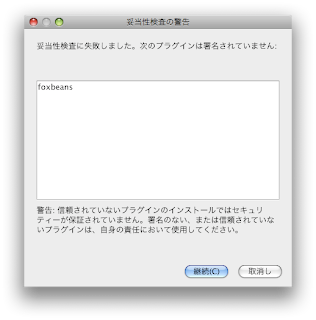
「次へ」をクリックし、インストールを進めて行くと、「妥当性検査の報告」というウィンドウが表示されます

これは先述の通り、公式のプラグインとしての電子署名がされていない事が原因なので、「継続」をクリックし、インストールを継続します
※繰り返しとなりますが、インストールは自己責任にて行って下さい
インストールが終了すると IDE の再起動を求められるので、再起動を行って下さい
再起動したら、 Mozilla アドオン開発用プロジェクトを作成します
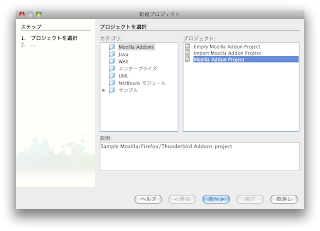
メニューの「ファイル > 新規プロジェクト...」と選択し、新規プロジェクトウィンドウを表示します

カテゴリは Mozilla Addons、プロジェクトは Mozilla Addon Project を選択し、「次へ」ボタンをクリックして下さい
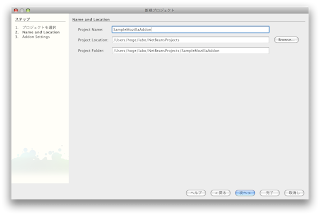
次にプロジェクト名と保存場所の設定ウィンドウとなるので、任意のプロジェクト名、保存場所を指定して下さい

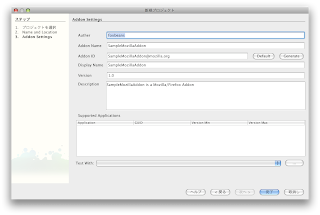
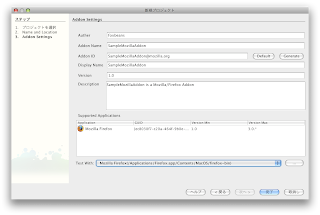
「次へ」ボタンをクリックすると、プロジェクトに関する設定ウィンドウが表示されます
ここでアドオンに関する各種設定、及びサポートするプラットフォーム、テスト用プラットフォームの選択を行います

各種設定は今回はデフォルトのままとしていますが、任意の情報を設定することができます
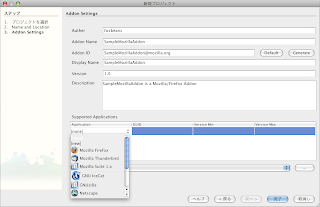
次に Supported Application にてサポートするプラットフォームを設定します
Application 列を選択するとプリセットにて設定されてあるプラットフォームのリストが表示されます

ここでは Firefox を選択します
最後にテスト用プラットフォームを選択するのですが、インストール直後はリスト中には何も表示されていないと思います
リスト横の「...」ボタンをクリックし、プラットフォーム設定ウィンドウを表示します
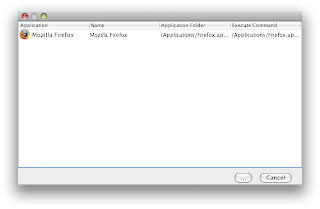
Application 列をクリックし、アプリケーションを選択後、ローカル環境のアプリケーションのパスを設定します
Mac はやや特殊なのですが、今回は以下のように設定しました
Application: Mozilla Firefox
Name: Mozilla Firefox
Application Folder: /Applications/Firefox.app
Execute Command: /Applications/Firefox.app/Contents/MacOS/firefox-bin
設定を行うと以下のように表示されます

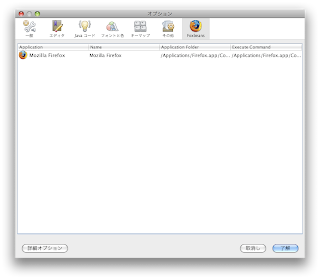
「...」をクリックし、設定を反映させるとリストに登録したアプリケーション名が表示されます

それを選択し、「完了」ボタンをクリックするとプロジェクトが作成されます
※テスト用プラットフォームの設定は環境設定(オプション)からも設定することが可能です

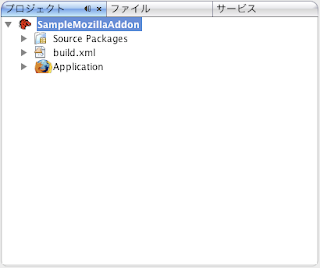
プロジェクトの作成が完了すると以下のようにプロジェクトウィンドウ内にプロジェクトツリーが表示されます

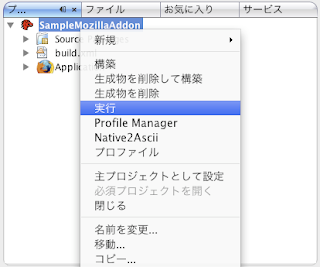
現状のまま実行して、動作を確認する事ができます
プロジェクトを右クリックし、「実行」を選択します

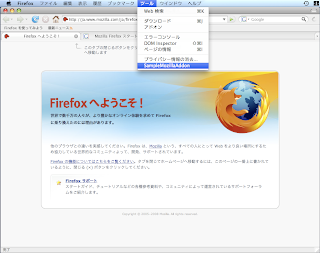
ビルドが完了すると、先にテストプラットフォームとして設定した Firefox が起動します
メニューの「ツール」をクリックすると、先ほど作成したアドオン名が表示されているのがわかるかと思います

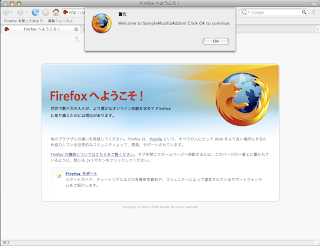
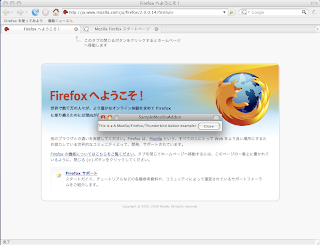
アドオン名をクリックすると以下のように、メッセージとウィンドウが表示されます


6.1 から Javascript 開発がサポート強化された事(結構バグがありそうなんですが)により、 Mozilla 系アドオン開発環境としても面白いものになっているかと思います
0 件のコメント:
コメントを投稿